There is a better than 50% chance that you are reading this article from a mobile device. It was in 2012 when market analysts first predicted mobile devices would blow away the desktop as the primary source of online traffic. Today, it is estimated that 75% of Internet searches are conducted via smartphones, tablets and laptops. This is why it is not enough to just have a website. You need a website that has responsive design.
What is Responsive Design?
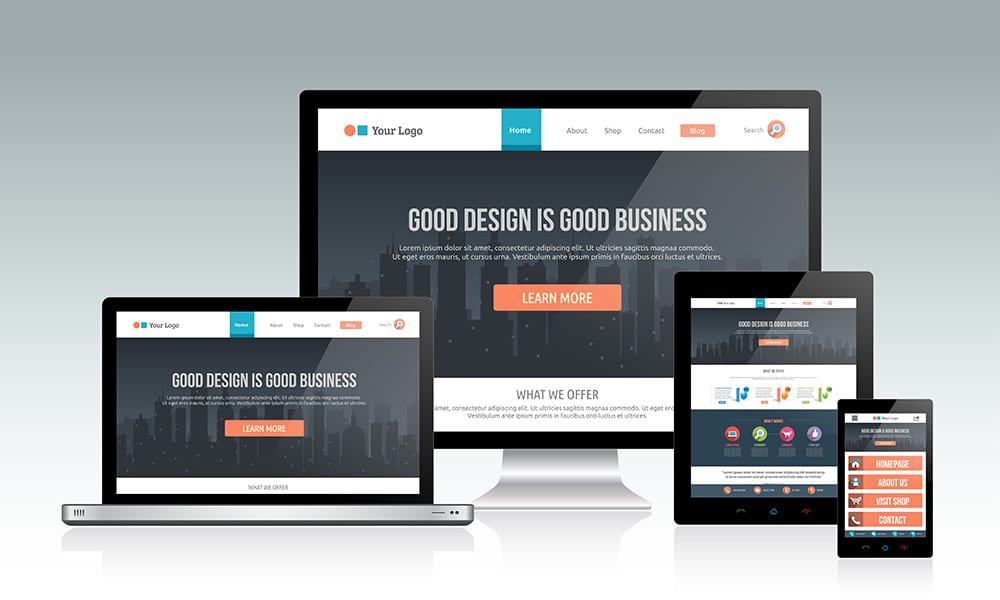
The technical definition of responsive design is that it should conform to the user’s behavior and specific environment as influenced by screen size, platform and orientation.
In other words, it must be able to accommodate different screen sizes of various types of devices. If a user switches his Internet search from a PC to a smartphone, your website must be able to adjust to changes in resolution, image size and scripting abilities.
Thus, your website should have the ability to respond to changes in user behavior and preference.
Responsive design translates to flexible design. When you access Facebook from your smartphone it will appear different compared to a desktop PC, laptop or tablet. In essence, with mobile responsive design, the structure of your website is broken down and rebuilt to fit the screen of the device.
In a smartphone, the contents of your Facebook page will appear like they are stacked vertically. You will need to navigate more in order to carry out specific functions of the website. On a PC, most of the key functions are readily available. Facebook will likewise look differently when viewed from a laptop or a tablet.
Why Should Your Website Have Responsive Design?
If you want to know why you need responsive design, use your smartphone and visit a few websites. Ask yourself these questions:
- Did you get frustrated when you couldn’t access the website with your smartphone?
- Did you feel annoyed that you had to “zoom out” just to read the contents of the website?
- Did you feel compelled to click out of the website and visit a competitor website?
If you answered “Yes” to these questions, here’s the fourth question you should ask yourself. Take note that this is not answerable by “Yes” or “No”:
What if that website was your website?
Frustrated… annoyed… compelled. These are powerful emotions that you would not want to trigger from your website visitors. In a world whereby information is made highly accessible by the Internet, your prospective end- users can easily go to a competitor. 40% will choose another website if yours is not mobile responsive.
Here are other reasons why your website needs responsive design:
1. Mobile Devices Will Continue to Dominate Online Traffic
In 2014, it was reported that there were more SIM cards operating in the world than there were people. Based on the current population growth rate, it is estimated that by 2020 there will be 7.7 Billion people. In that same year, it is projected that more than 5.6 Billion SIM cards will be shipped worldwide.
Put simply, the growth rate of mobile technology will outpace that of global population. Cisco estimates that by 2020, there will be 11.6 Billion mobile devices for a population of 7.7 to 7.8 Billion people. That is 1.5 mobile devices per person!
A study by Ericsson reports that by 2020, 90% of the world’s population will have a smartphone.
What all of these figures mean is that if your website is not accessible via mobile devices now, you will be greatly overlooked by a market that is increasingly becoming more dependent on mobile technology.
2. Google Says So
A popular saying in the virtual world is that if “Google sneezes, the Internet catches a cold”. And why not? Today Google controls 80.52% of the search market share which makes it the most popular search engine in the world.
So Google can basically tell you what it wants in a website and you can only listen and take note. Since 2012, Google has favored websites that have mobile responsive design for the following reasons:
- Mobile responsive design makes it easier for Google’s search bots to index and organize all content found online.
- Mobile responsive design makes it easier for users to share and engage with content that is on a mobile responsive site than with different pages dedicated for mobile or PC.
- User Experience or UX is an important quality to have for your website to climb up the search rankings. If a user can access and freely navigate through your website with a mobile device, he or she will have a good experience. For Google, mobile responsiveness is a prerequisite for having good UX.
In short, Google wants to keep your end-users happy so they won’t have to go to another website. Customers who frequently leave without further exploration of content will increase the bounce rate of the website. Not only will a high bounce rate affect your search ranking but it will cause problems for Google’s external rate algorithm.
Thus having a mobile responsive website offers a win-win-win solution for you, your end-users and Google.
3. Provides a Cost Effective Solution
Another option for your website to cater to the growing market of mobile users is to create a site that is dedicated specifically for them.
A mobile website offers you the following advantages:
- It will load faster on mobile platforms.
- Because it has been designed for the mobile audience, UX will be better.
- Ranks better in local search results.
However, there are also distinct disadvantages:
- Your customer will have to remember 2 URLs or be mistakenly taken to one of the other websites.
- You will have to maintain and update 2 websites.
- A single mobile website will not function in the same way with other device types.
With a mobile responsive website, you don’t have to build a separate one that can accommodate users of smartphones and other mobile devices. It will be much easier to manage just 1 website instead of multiple ones. Although there are legitimate concerns on loading speed, these can be rectified through revisions in design and development.
4. Boosts Your Online Marketing Efforts
3.5 Billion people are online every day. If you are not using the Internet to market your business, you are limiting your audience reach.
A mobile responsive website will greatly boost your online marketing efforts because nearly 70% of online users are on social media and 55% of them prefer to use a mobile device.
Of course, as discussed earlier, Google favors websites with responsive design. If your online marketing strategy includes content creation and it qualifies under Google’s criteria for great content, you will be rewarded with high search rankings.
For Google, great content should be:
- Unique
- Relevant
- Usable
- Engaging
- Keyword- rich
A mobile responsive website makes it easier for users to access great content, improve UX and move you up the search rankings.
5. Enhances the Professional Reputation of Your Business
When it comes to establishing the online presence of your business, you should have a mobile responsive website. There are those who believe actively participating in social media and joining online communities are good enough to improve their online presence.
While social media sites are accessible via mobile devices, your company page will not firmly establish your identity in the same manner that a mobile responsive website would.
If you conducted business in a popular coffee shop, would you put their address on your calling card? So a coffee shop brings in a crowd; some even have free Wi-Fi and it is an acceptable place to host business meetings. It does not make the coffee shop your formal place of work. To do so is paramount to squatting or freeloading. It certainly will not enhance the professional reputation of your business.
Having a mobile responsive website tells clients and customers that you are updated with technology. It also says that you are invested in your business unlike those who don’t even want to put up the money to build their own website.
Owning a website means your business has a unique domain name. You have a professional webmail and not using a generic one. That alone separates you from a competitor who has to use a yahoo.com or gmail.com webmail address.
Finally, a mobile responsive website shows customers you care about their convenience. You understand that times have changed and people are living the mobile lifestyle. \
6. Increases Sales Conversion Rates
Research has shown that 69% of online shopping is done via tablet. How can you convert leads into sales if it cannot be accessed by mobile users?
With a mobile responsive design, developers will have more control on how their website will appear on a screen. Thus it gives them greater flexibility in coming up with a design that would make the process of finalizing a sale easier and more convenient for the user.
Responsive design also allows developers to conduct A/B Testing using software like Optimizely or Clicktale. These programs allow developers to segment users, collect and analyze data on how they are using your website. It will help you come up with strategies that will get them to complete the sales process.
It is no wonder that conversion rates via smartphones are 64% higher compared to desktops.
Should You Transition to Mobile Responsive Design?
If you have a website that is not mobile- responsive, these 6 reasons should be enough to convince you to get your professional web designer on the line, request for a meeting first thing tomorrow morning and transition to mobile responsive design.
If you do not have a website yet, look for a professional web designer who can do the job. One of the criticisms against responsive design is that it takes much longer to download compared to a mobile website. A professional web designer has the experience and expertise to get your mobile responsive website to run faster.
Responsive design is here to stay for the next few years. Having one should not be a question of “if” but “when”.